This is just a quick, and technical, post with a few tips for those who use standalone TiddlyWikis and want to publish tiddlers as static html pages for a website without learning to use node.js. This post assumes you know how to export tiddlers as static html pages (see here for the initial documentation). I have been doing this for some time at my website of Spanish materials at http://articulos.giffmex.org/, and I thought I would share three of the lessons I have learned.
- Use the title field for a concise filename and use a different field for the full tiddler title. By default, when you generate a static html page from a tiddler, the content of the tiddler’s title field becomes the file name of the page that is generated. But I like long tiddler titles with spaces between words, and those generate long, ugly filenames with extra characters like %20 etc. So I found myself renaming a lot of static files after generating them. I overcame this problem by adding a ‘showname’ field to the tiddlers, to ‘show the name’ of the tiddler when viewed. I hid the title field from the viewtemplate, and use that for short file names. View and edit this tiddler https://giffmex.org/experiments/.agmorg.template.2018.html#index to see the results. The title field of the tiddler is ‘index’, and when I generate the static html, the file name is the short and sweet ‘index.html.’ But ‘index’ isn’t what my website users see as the title of that tiddler. What they see is “Indice de recursos acerca de…” (“Index of resources about…”), which is much more informative to them.
- The tiddlers you need from this file to make this work are $:/.giffmex/ViewTemplate/Showname and $:/core/ui/ViewTemplate/title.
- Use the tiddler subtitles for breadcrumbs. In the same file linked in the previous point, you will see that under the tiddler title are breadcrumbs. On the left is the link to my main site index. In the middler is a larger category (New Testament) for which I don’t have a separate index, thus there is no link. On the right is the link to the index for this topic (the New Testament book of Galatians). So every tiddler in my Galatians standalone TiddlyWiki has breadcrumbs to the main site index and the index for Galatians. Now go to the default tiddler of that file (here). You will see I have added a window to alter the tiddler subtitle for each separate file I create from this template.
- Use HTML tables for more versatility. Look at the following two static pages:
- http://articulos.giffmex.org/galatas/nombres.dios.html
- This is an html table, which allowed me to have numerous colors for different rows. You just can’t do that in TiddlyWiki tables.
- http://articulos.giffmex.org/evangelios/estudio.historico.html
- This is a table with alternating rows of white and gray. Go back to https://giffmex.org/experiments/.agmorg.template.2018.html and see TABLES ALTGRAY section in my stylesheet tiddler $:/.giffmex/.Stylesheet/For.publishing for the CSS. In the ‘grab’ tab in the sidebar see the code to insert whenever you want to create a table like that.
- I include it here because it is a good example of how html tables are easier to work with than TiddlyWiki 5 tables. I can add multiple paragraphs without <br> tags, and I can add ordered and unordered lists, images, etc easily, without having to keep everything on the same line as in TiddlyWiki tables.
- http://articulos.giffmex.org/galatas/nombres.dios.html
If you would like to see the edit view for the tiddlers for these tables, see https://giffmex.org/experiments/agmorg.evangelios.html#acercamientos and https://giffmex.org/experiments/agmorg.galatas.html#nombres.dios.
I hope this is helpful advice for you as you use TiddlyWiki as a quick and versatile tool for web publishing.
“


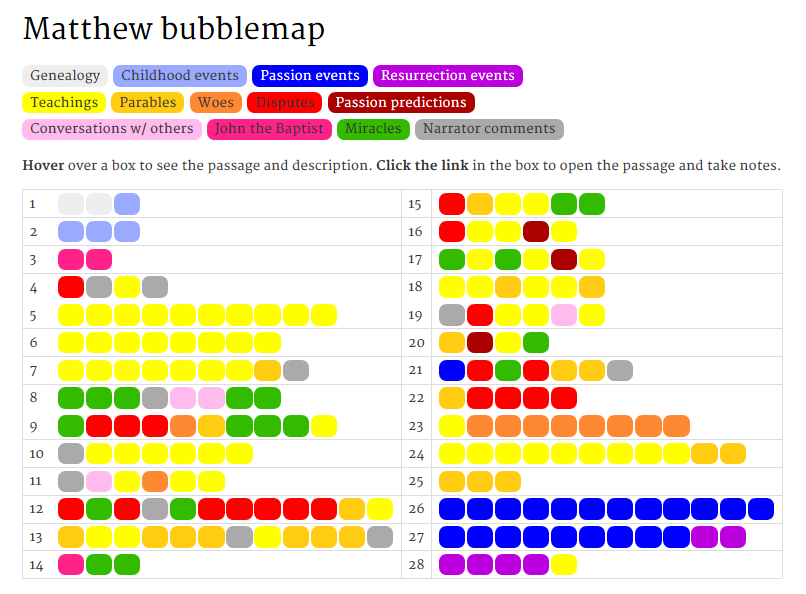
 Some details:
Some details:

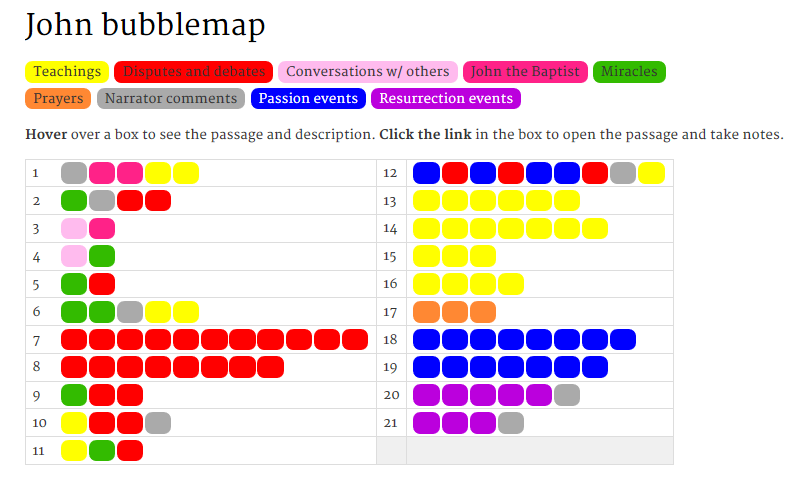
 These charts let me see at a glance where the concentrations of certain kinds of passages are in each Gospel. They also help me find passages quickly (the passages display when hovering over each bubble).
These charts let me see at a glance where the concentrations of certain kinds of passages are in each Gospel. They also help me find passages quickly (the passages display when hovering over each bubble).
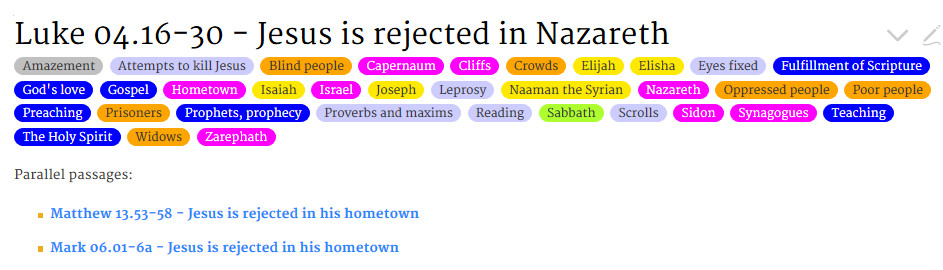
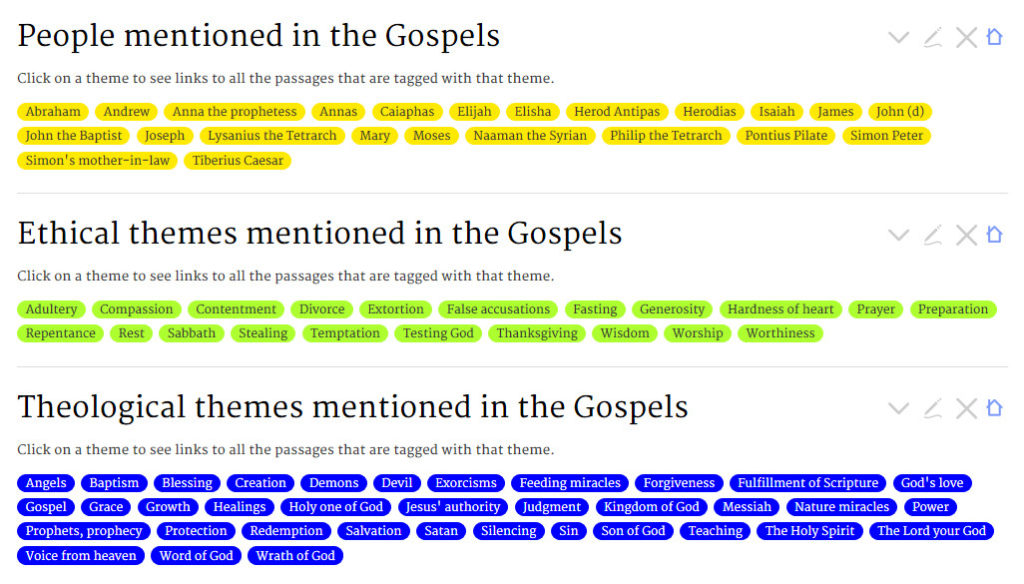
 I am now in the last phase. I am tagging each passage in the Gospels with the themes, people, places, groups, and imagery types found in that passage.
I am now in the last phase. I am tagging each passage in the Gospels with the themes, people, places, groups, and imagery types found in that passage.